WEBサイト高速化の必須ツール「Google PageSpeed Insights」
2018/11/13
はじめに
今、このブログをご覧になっている方は、ご自身が手掛けたWEBサイトが開くまで遅かったり、動作が重かったり、そういったユーザビリティを著しく阻害する現象が起きていて、さらに表示速度の低下をはじめとするWEBサイトのパフォーマンスの具合がgoogleの重要な評価指針になっていることをご存知だからこそ早急な改善方法について調べている・・・そんな方々かと思います。
そして、手っ取り早くWEBサイトの表示を高速化する方法や軽量化する方法を求めているのではないでしょうか?
自身のWEBディレクターとしての経験から、WEBサイトの高速化を極めるには、WEBサイト制作経験やインターネットの知識は基より、WEBサーバ、プログラミング、SEOの仕組み等々…とても幅広い知識が必要ということが分かっています。
つまりは一筋縄ではいかない、ということです。
ですが、技術力、知識のある人は自分で対策可能ですので、ここでは、全てのテクニックついて網羅することはせず、あくまで基本的な解説に留まらせていただきます。
WEBサイトを高速化するには?
WEBサイトの高速化する方法は単純です。
WEBサイトが遅い原因を探して、ひとつひとつ改善していけは良いのです。
では、遅い原因を探るにはどうしたら良いのでしょうか?
その探る方法の一つにGoogle PageSpeed Insightsというパフォーマンス改善ツールがあります。
このツールについては、WEBに携わる人であれば聞いたことがあるかも知れません。
「Google PageSpeed Insights」とは、Googleが提供しているWebパフォーマンス改善ツールの1つです。
———————-
PageSpeed Insights では、モバイル端末やパソコン向けのページの実際のパフォーマンスに関するレポートと、そうしたページの改善方法を確認できます。
引用元:google
———————-
とあります。
こんな高度なツールが無料なんてgoogle様様です。
本ブログではこのGoogle PageSpeed Insightsでのパフォーマンス改善に焦点を当ててWEBサイトの高速化を説明していきます。
Google PageSpeed Insightsの役割
Google PageSpeed Insightsの役割とはなんでしょうか。
Googleへの評価の重要な指標であるモバイルファーストインデックスへの対応やUXの向上を推進する為、言うなればパソコンでもスマホでもユーザー誰にとってもWEBサイトを使いやすく改善させるという目的のもと達成する為に存在すると言えます。
その使いやすさの一番のポイントが、WEBサイトの表示スピード改善であり、Google PageSpeed Insightsの役割でもあります。
Google PageSpeed Insightsで何がわかる?
Google PageSpeed Insightsは、
URLを入れるとWEBサイトを解析して、
モバイル、パソコン両サイトの表示速度が遅い原因を細かく抽出し、分かりやすくスコアにして提示してくれます。
PageSpeed Insightsのスコア改善には以下のような最適化項目があります。
- 画像を最適化する
- スクロールせずに見えるコンテンツのレンダリングをブロックしている JavaScript/CSS を排除する
- JavaScript を縮小する
- CSS を縮小する
- HTML を縮小する
- リンク先ページのリダイレクトを使用しない
- 表示可能コンテンツの優先順位を決定する
- 圧縮を有効にする
- ブラウザのキャッシュを活用する
- サーバの応答時間を短縮する
追記:2018年11月12日より、Google Page Speed Insightsが大幅リニューアルされ、デザインや機能も刷新されました。最適化項目の名称についても変更されてます。
詳しくはこちら
これらの項目について、ページがきちんと最適化されているか分析・評価しています。
「適用可能な最適化」には十分に最適化されていない項目が、重要な順番に表示されます。
ここに表示されている項目を改善していくことで、ページの表示スピードが改善され、PageSpeed Insightsのスコアも上がっていくという仕組みです。
Google PageSpeed Insightsの使い方
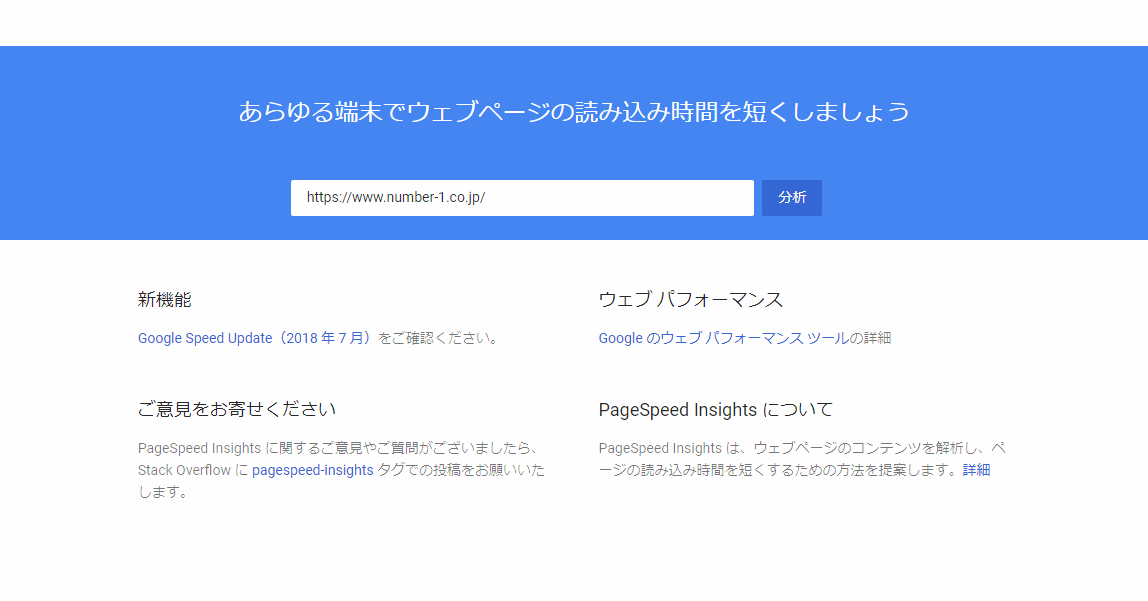
PageSpeed Insightsの使い方はとても簡単です。
サイトにアクセスするとシンプルな画面がありますので、「WebページのURLを入力」欄に解析したいWEBサイトのURLを入力して「分析」ボタンを押すだけです。

すると下記のようにWEBサイトの分析結果が表示され、改善点を把握する事ができます。

最後に
今回、具体的な改善方法についての詳細は割愛いたしましたが、自身の手掛けたWEBサイトの表示速度が遅かったり使いづらいと感じたのであれば、それはWEBサイトを訪問してくれている多くのユーザーも同様に感じているという事です。WEBサイトの高速化に対する興味や改善意欲があれば、このリニューアルされたGoogle PageSpeed Insightsもすぐにマスターできるものと思います。











